Creating a captivating and functional homepage is crucial for any website, especially for businesses. It sets the tone for your site and can be a deciding factor in retaining visitors, which is very important for SEO. This article explores the vital aspects of designing an effective homepage, encompassing design principles, user experience, and content strategy. Whether you’re a small business owner, a web developer, or simply interested in web design, understanding these elements is key to creating a homepage that looks great and performs well.
Key Takeaways
- Understanding Design Principles: Grasp how Fitts’ Law, Hick’s Law, and Jakob’s Law can enhance user interaction.
- Enhancing User Experience: Learn the importance of white space, page speed, and responsive design for a seamless user experience.
- Content Strategy Essentials: Discover how to craft compelling content and utilize strategic placement to engage and convert visitors.
- Practical Insights: Gain actionable insights from real-world examples and best practices in homepage design.

Design Principles for an Effective Homepage
A well-designed homepage is more than just aesthetically pleasing—it’s a blend of science and art, guided by key design principles that enhance user interaction and experience. Understanding these principles is essential for creating a homepage that is visually appealing, user-friendly, and effective in meeting your business objectives.
Fitts’ Law: Making Actionable Targets Easy to Reach
Fitts’ Law plays a critical role in web design. It states that the time required to move to a target area is a function of the distance to and size of the target. This means making important buttons and links large enough and placing them in easily accessible areas. This can drastically improve the user’s ability to navigate your site and take desired actions.
Hick’s Law: Minimizing User Choices to Reduce Decision Paralysis
Hick’s Law suggests that the number of choices presented to a user should be limited. Too many options can lead to decision paralysis, where a user becomes overwhelmed and is less likely to make a decision. By simplifying navigation menus and limiting choices on your homepage, you can guide users more effectively to their desired destination or action.
Law of Common Region: Grouping Related Elements to Enhance User Perception
The Law of Common Region asserts that elements grouped together within the same region are perceived as related. Utilizing this principle in homepage design can help organize content and guide users’ perception of different sections and categories, making the site more intuitive and easier to navigate.
Jakob’s Law: Utilizing Familiar Scenarios and Logic in UI Development
Jakob’s Law emphasizes the importance of aligning your website’s design with what users already know. This could mean adhering to conventional web layouts or using familiar icons and navigation styles. By tapping into existing user expectations and experiences, you can create a more instantly recognizable and easy-to-use homepage.
Understanding and applying these design principles can greatly enhance the effectiveness of your homepage. By focusing on user-friendly design, you can create a more engaging and efficient experience for your visitors, encouraging them to explore your site further and take meaningful actions.
Content Strategy for Homepage
The right content communicates your message clearly and resonates with your audience, driving conversions and building brand loyalty. Here’s how to craft a compelling content strategy for your homepage.
Utilizing “Above the Fold” Area Effectively
The “above the fold” area is the portion of your homepage visible without scrolling. It’s prime real estate for capturing user attention. Ensure your most important message, such as your Unique Value Proposition (UVP) or key call-to-action (CTA), is prominently displayed here. This ensures that visitors immediately understand what you offer and what action they should take next.
Crafting an Impactful Unique Value Proposition (UVP) Headline
Your UVP headline should clearly and concisely convey the unique benefit of your product or service. It should answer the question, “Why should a visitor choose you over your competitors?” A compelling UVP can be a powerful tool to hook visitors and encourage them to explore your offerings further.
Providing Multiple Offers for Different Stages of the Buyer’s Journey
Recognize that not all visitors are ready to buy immediately. Cater to different stages of the buyer’s journey by providing multiple offers, such as free trials, informative e-books, or product demos. This approach helps engage a wider audience and nurture potential customers at various decision-making stages.
Using Supporting Imagery to Communicate Value
Visuals are a powerful way to communicate your value proposition and support your textual content. Use high-quality, relevant images or graphics that align with and enhance your messaging. Ensure these visuals are optimized for fast loading and responsive to different screen sizes.
Focusing Messages for Specific Buyer Personas
Tailor your homepage content to address your specific buyer personas. This involves understanding your audience’s needs, pain points, and preferences. You can create a more personalized and effective user experience by crafting messages that resonate with your target audience.
Being Genuine and Honest in Content to Build Trust
Authenticity in your content builds trust with your audience. Avoid over-promising or using jargon that might confuse or mislead visitors. Honest, straightforward content that accurately represents your brand and offerings can foster stronger relationships with your customers.
A strategic approach to your homepage content can significantly influence user engagement and conversion rates. By focusing on these key aspects, you can create a homepage that attracts visitors and compels them to take the next step in their journey with your brand.
Case Studies and Examples of Great Homepages
Analyzing well-designed homepages offers practical insights into effective web design strategies. Here, we examine two notable examples: Airbnb and Dropbox, each showcasing unique strengths in their homepage designs.
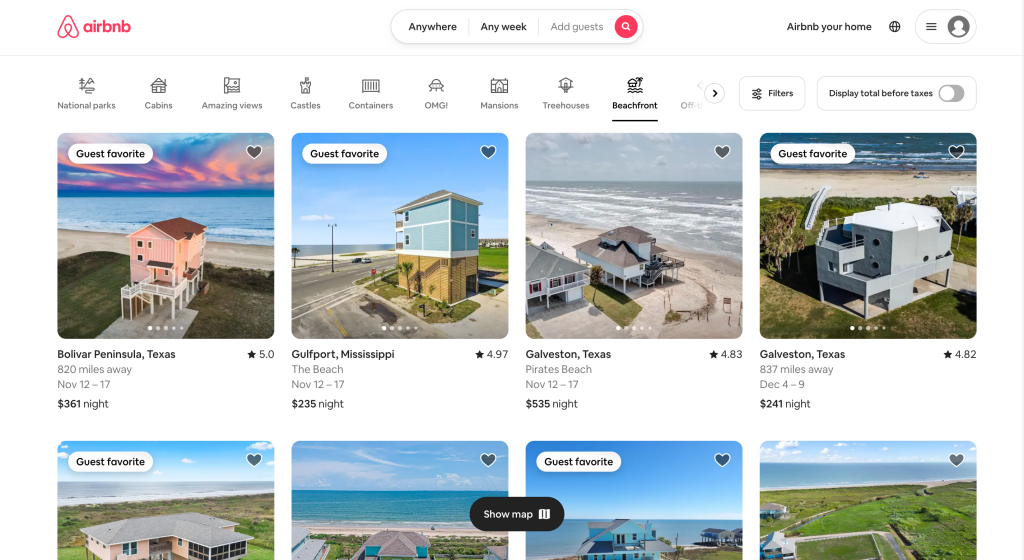
Airbnb
Airbnb’s homepage stands out for its engaging and user-centric design. Key features that contribute to its effectiveness include:

- Central Search Form: The search bar immediately guides visitors to start their journey. It asks for essential parameters like destination, dates, and number of guests, making the user’s next step clear and straightforward.
- Easy Navigation: Users can easily navigate through different options like “Cabins,” “Homes,” “Beachfront,” and “Mansions,” which provides a clear next step.
- Smart Interactive Elements: The homepage smartly displays recent searches and suggests options, with the calendar opening automatically. This feature caters to user convenience and personalization.
- Contrasting CTAs: The primary CTA, the “Search” button, is a highlighted element contrasting with the background, drawing immediate attention. Additionally, a secondary CTA, “Airbnb your home,” is discreetly placed, which provides renters with a clear action.
Dropbox
Dropbox’s homepage exemplifies the power of simplicity in design. Its key attributes include:

- Focused Content: The homepage avoids overwhelming users with excessive visuals or text. Instead, it provides a clear description of its basic functionality.
- Strategic CTAs: A well-placed CTA button guides users where relevant without cluttering the page. This strategic placement ensures that users are not overwhelmed and can easily navigate to their destination.
These case studies demonstrate how different approaches to homepage design can be equally effective. Airbnb excels in creating an engaging, user-focused experience, while Dropbox showcases the impact of simplicity and clarity in design. Both approaches lead to homepages that are aesthetically pleasing and functional, guiding users seamlessly through their online journey.
Conclusion
In this article, we’ve explored essential aspects of creating an effective homepage. From understanding and applying fundamental design principles like Fitts’ Law and Hick’s Law to enhancing user experience with smart layout choices and page speed optimization. We also gave tips on how to create compelling content and examined real-world examples from Airbnb and Dropbox to illustrate these principles in action.
The key takeaways are clear: a well-designed homepage is crucial for engaging visitors and guiding them through their digital journey. By incorporating these insights into your homepage design, you can create a space that captivates and converts, establishing a solid foundation for your online presence.





